Delivering at the Speed of the Customer
by Brian Flanagan, Perficient
As long as I've been creating web experiences, I’ve heard people use the "building a house" analogy. To build a house, first you need a blueprint (strategy), and then you pour the foundation (platform), build the walls (wireframes), install the plumbing and electrical (APIs), put in the fixtures and flooring (content) and finally decorate (visual design) and move-in (launch).
Ok, so I've never built an actual house before, so I might have missed a step or two, but you get the point. It is a very sequential, "waterfall" type process. And if you're building a home it makes a lot of sense. You can't re-pour the foundation once it's been set or add another bathroom once the plumbing has been installed.
But what if you were building a virtual house? What if you had the power to make changes on the fly. You could have the Architect, the Builder and the Designer, all working together AS the house was being built. You could design, build, evaluate and revise in real-time. Don't have enough room to fit the farmhouse table that the customer wants? Just bump out the kitchen wall by a few feet and you're all set. Need more natural light, to make the hardwood flooring shine? Try adding some more windows. If that doesn't work, you can try changing the paint color. In this way, you could iterate collaboratively to reach the best solution. That's not possible in the physical world, but it IS in the digital world.
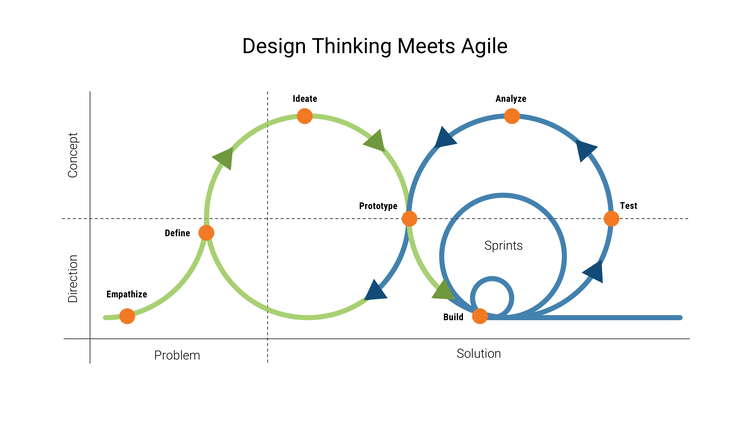
In the digital world, we're not building houses, we're developing technology-based experiences. We are not limited to the constraints of the physical world, so why would we follow the same methodology? The dynamic nature of digital technology gives us the power to adapt. And with constantly changing customer expectations, we NEED to adapt. As Jason Jennings and Lauren Haughton put it in their best-selling book: "It's not the big that eat the small, it's the fast that eat the slow." In order to succeed in this highly competitive digital landscape, designers and developers need to work closely together to deliver on what their customers expect. It's time for Design Thinking and Agile to blend together.
Think Big. Start Small. Move Fast
Design Thinking is not a methodology. It is an approach to problem solving that helps designers think like business people and business people think like designers. It consists of 5 different modes: Empathize, Define, Ideate, Prototype and Test. Each mode serves a clear purpose and can be invoked at any point in the process. At the heart of Design Thinking is a clear focus on the needs of users/customers and challenging current assumptions. It encourages divergence, exploration and iteration. Agile, on the other hand, is a methodology. It's a collaborative development process in which teams work together to define, prioritize and deliver incremental functionality. This process results in greater transparency and opportunities for feedback, the ability to pivot and make changes to the solution, and more manageable deployments. When you combine Design Thinking with Agile, you get big picture thinking along with the speed and agility required to keep up with customer expectations. In other words, think big, start small and move fast.
Create a Shared Vision
In order to move more quickly, designers and developers need to be on the same page from the start. This means developers are included in the design process. They need to understand the needs of users, identify the challenges and be part of the solution. The best way to accomplish this is through Design Studio sessions. Design Studios are collaborative workshops where you apply the Design Thinking principles in order to explore multiple solutions from different perspectives. This typically involves sketching, or whiteboarding in order to visualize a concept and then discuss amongst the group. The has traditionally been an in-person activity but can easily be conducted remotely by utilizing tools such as Mural, Adobe XD or even Google Docs. The key to success is establishing a shared vision amongst the team so that everyone understands what is to be created and their part in making it a reality.
Less PowerPoints, More Prototypes
Once you have established a shared vision, your team is less dependent on incremental deliverables. Deliverables are great for communicating information between teams, but when the team is working together on the solution that communication already exists. Within the course of a project, deliverables eat up time. There is time required to create the deliverable, time to develop a presentation around the deliverable, time to present the deliverable and time to review and revise the deliverable. That is time that could be spent developing the actual solution. With an agile approach, a small, focused team can work closely together and utilize informal communication methods in order to quickly reach consensus. The team may still produce artifacts, but they are simply a means of demonstrating an idea, not a document that requires a series of approvals. This enables the team to focus on creating prototypes of the solution and not static PowerPoint presentations. That distinction is huge in terms of velocity, but also in creating a shared understanding based on reality and ultimately may be the difference between meeting expectations and leaving your customers dissatisfied.
Include the User
Every experience should be designed to meet the needs of customers. Customers are first considered within the Empathy mode of the design thinking process, but they should never be forgotten. When you focus on developing the solution instead of deliverables, you will soon have a product that you can test with users. Not just wireframes or static comps, but a working model. This allows you to capture feedback on the entire solution, because every part of the experience is important. Not just the layout, the creative or the content, but also the functionality, responsiveness and rendering across devices. Sure, it’s not always going to be perfect in the middle of development, but it enables you to learn what works and what doesn’t work so that you can analyze, adapt and modify the solution to better meet the needs of customers. Besides, the solution is going to be usability testing anyway, once you release it to the public. So, it’s best to include the users in the process in order to catch as many issues as possible before the launch.
Conclusion
As digital design and development evolves, we can move away from traditional working models that are rooted in the physical world. The digital world enables us to create and recreate at an accelerated pace. In fact, many times it is easier to update the code than it is the visual comps. So, working faster doesn’t mean working harder. It’s about working together and bringing the concepts of Design Thinking and Agile together in order to keep pace with your customers.
Brian Flanagan, Perficient